
Typora and Jekyll
typora is a great wysiwyg Markdown editor that supports Jekyll’s front matter.
You can add custom themes and styles, so it’s easy to get a real sense of what your blog post will look like, once your own site styles are applied.
It’s got an absolute raft of features, but comes with a really distraction-free writing interface which I find much more useful than a text editor when writing longer Markdown pieces, or when I want to go from a rough draft to proofing a finished article.
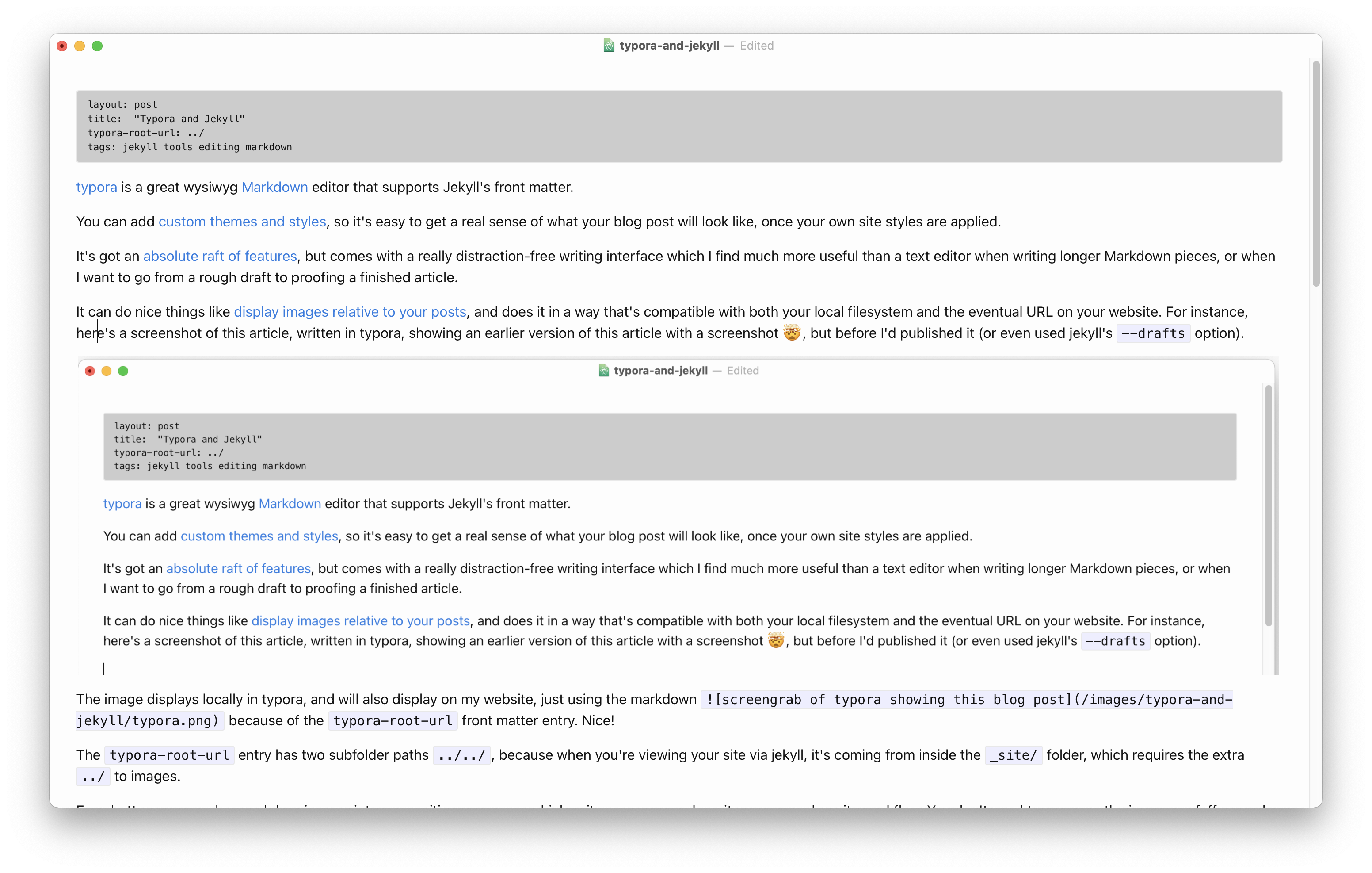
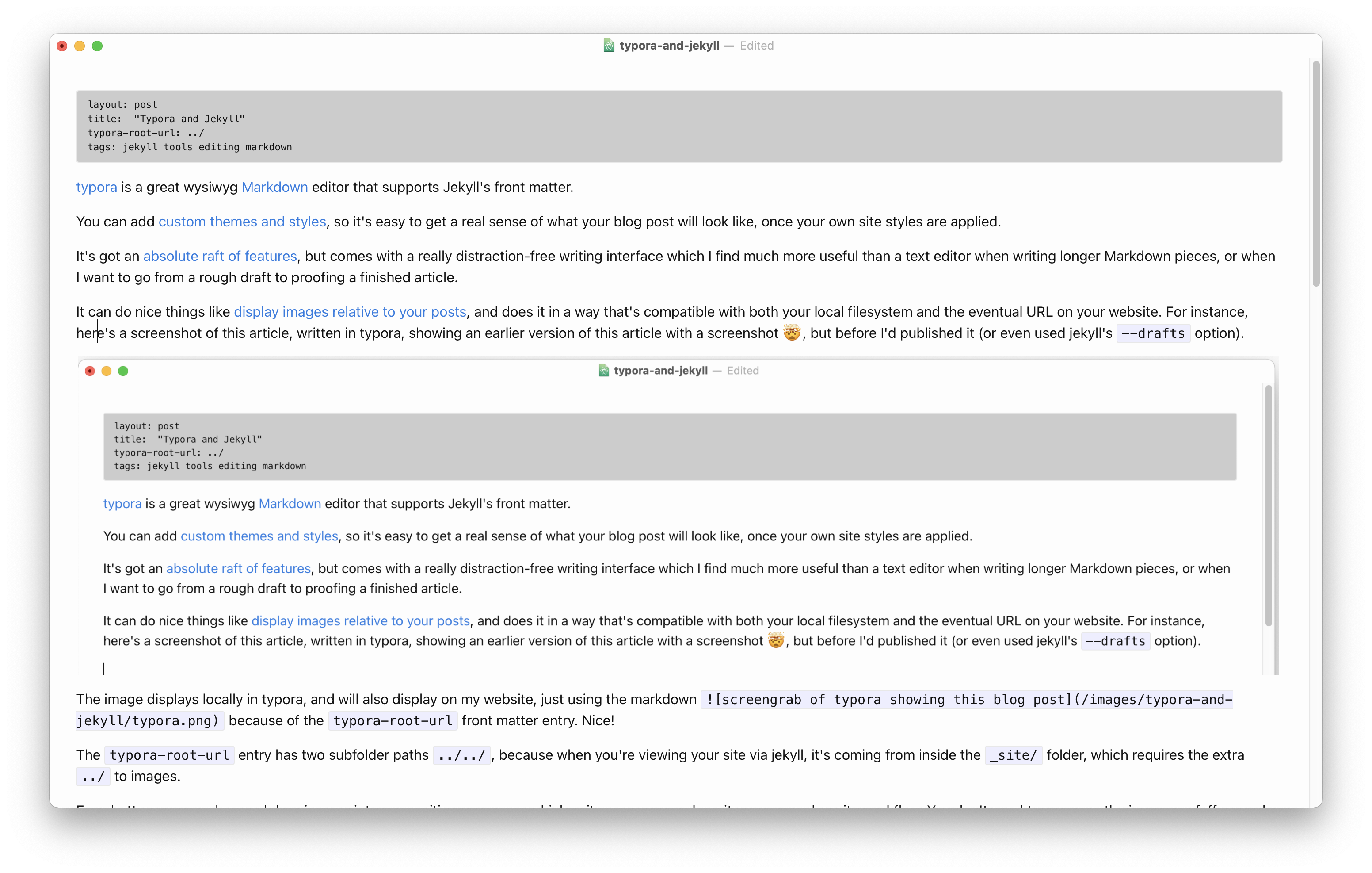
It can do nice things like display images relative to your posts, and does it in a way that’s compatible with both your local filesystem and the eventual URL on your website. For instance, here’s a screenshot of this article, written in typora, showing an earlier version of this article with a screenshot 🤯, but before I’d published it (or even used jekyll’s --drafts option).
 The image displays locally in typora, and will also display on my website, just using the markdown
The image displays locally in typora, and will also display on my website, just using the markdown  because of the typora-root-url front matter entry. Nice!
The typora-root-url entry has a subfolder path ../, because when you’re viewing the article in typora, the document is saved in your in your _drafts or _posts folder and the images are found underneath ../images.
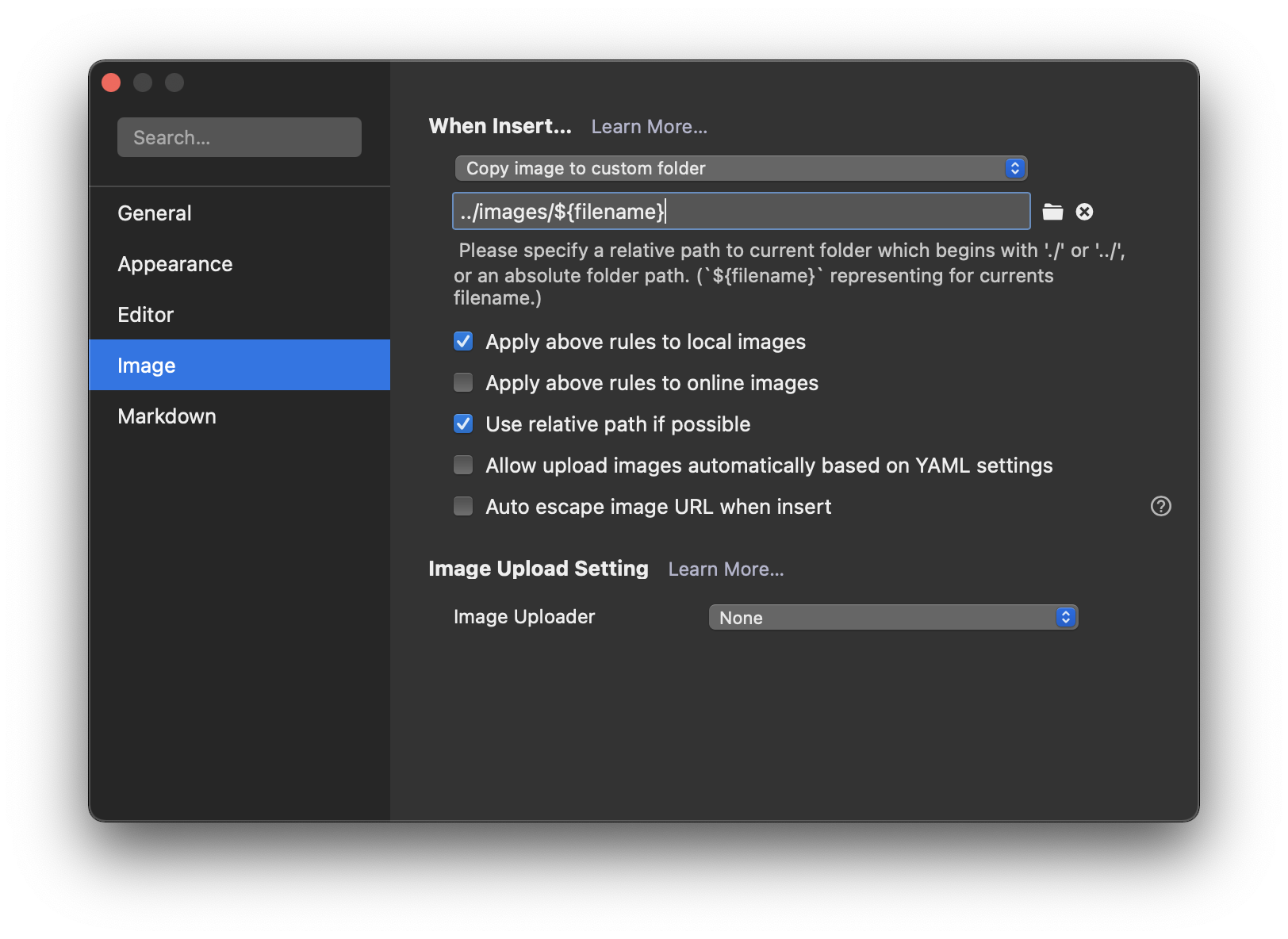
This means you can drag and drop images into your typora document, which suits my screengrab, write, screengrab, write workflow. You don’t need to pre-save the images or faff around moving them to the correct folder before adding them with markdown. I’ve got my typora image preferences set to save images into the jekyll images folder, and then into a subfolder named after the typora document I’m working on, which means all the images for a specific post are kept nicely together.

Adding that screenshot with drag and drop, looks like this:
You can drag and drop videos, just like the one above in the same way, but you will need to alter the path, but you do get an interface for that in typora - hover over the movie, toggle to html and alter its path.
All links, in order of mention:
- typora: https://typora.io/
- Markdown: https://www.markdownguide.org/basic-syntax/
- custom themes and styles: https://support.typora.io/About-Themes/#custom-themes-installation
- absolute raft of features: https://support.typora.io/
- display images relative to your posts: https://support.typora.io/Images/#relative-path-to-certain-folder
Recent posts:
- Patch for aarch64 (aka arm64) openssl 1.0.2 'relocation R_AARCH64_PREL64 against symbol OPENSSL_armcap_P error'
- TIL: the `NO_COLOR` informal standard to suppress ANSI colour escape codes
- Copy the contents of a branch into an existing git branch without merging
- Adding search to a static Jekyll site using pagefind
- asdf, python and automatically enabling virtual envs